
Не каждый посетитель, попавший на ваш сайт, совершает целевое действие, потому что ему не хватило аргументов, стимулов или не привлек сайт. Толчком для нужных действий пользователя может стать правильный лендинг. Расскажем, какой лендинг будет работать на вас, а также дадим готовый to-do list для создания удачного лендинга.
Чем лендинг отличается от сайта?
Лендинг — это посадочная страница с призывом что-то сделать: подписаться на рассылку, купить товар или оставить заявку на услуги. Обычный сайт перегружен информацией. Лендинг работает с конкретной целью и ведет посетителя за руку до момента, когда он совершит целевое действие. На лендинг направляют рекламный трафик.
Хорошим показателем конверсии для сайта считается 2—3 % от всех посетителей. Для лендинга эта цифра — 14—15 %. Такого результата помогают добиться кнопки с призывом к действию.

Принципы успешного лендинга
Есть несколько приемов, которые помогают привлечь и удержать внимание посетителя.
Принцип первого экрана или Above The Fold. Газеты продают сложенными вдвое, поэтому титульная страница делится на видимую и невидимую часть. Если заголовок или фотография на видимой части привлекают внимание, хочется купить газету и дочитать до конца.
С лендингом та же ситуация: читатель должен с первого экрана заинтересоваться и понять, нужно ли ему скроллить дальше. Поэтому особое внимание уделите первому экрану. Он не должен быть перегружен информацией, но в то же время должен содержать самую суть. Самая главная кнопка для целевого действия как правило размещается на первом экране и повторяется ближе к концу лендинга.
Scannability и структура. Люди хотят быстро получить информацию, поэтому лендинг должен быть четко структурированным и понятным. Для этого информацию делят на смысловые блоки, используют подзаголовки, списки, иллюстрации и цитаты.
Учет тепловой карты страницы. Важные смысловые блоки расставляют на виду так, чтобы пользователь находил нужные элементы на привычном месте. Есть несколько моделей поведения на сайте, актуальные из которых: Z-Pattern и Guttenberg Pattern

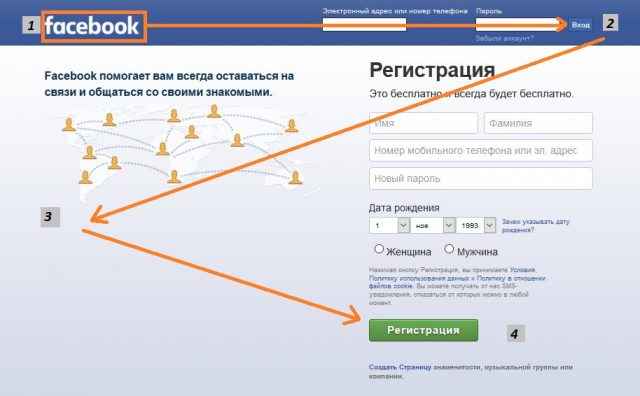
Z-Pattern на примере Фейсбука. Пользователи подсознательно знают, что кнопка действия находится в правом нижнем углу.

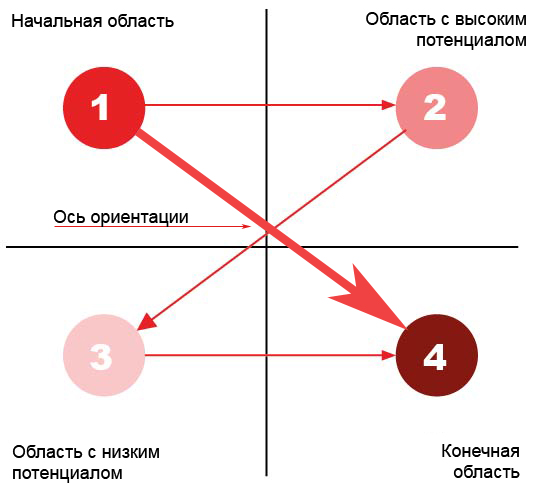
Диаграмма Гутенберга делит экран на четыре части. В левой верхней читатель ищет самую важную информацию и смотрит на нее в первую очередь. В правой нижней принимает решение, здесь ставят кнопку заказа или призыв к действию.
Доступная навигация. Лендинг — это длинная страница. Чтобы пользователю было удобно сориентироваться и найти нужное, в шапке размещают ссылки на важные блоки.
Call-to-action элементы. Призыв к действию — логическое завершение длинного пути, который переводит читателя на новый этап воронки продаж. На лендинге размещают кнопки подписки или покупки, ссылки на товар и формы для электронной почты. На принятие решения влияют форма и цвет кнопки, ограниченное предложение («Осталось три места на вебинаре») и место размещения.
Контакты на видном месте. Некоторые пользователи не хотят читать, им нужно задавать вопросы, поэтому форма обратной связи, почта и телефон должны быть всегда под рукой.
Принцип A/B тестирования. Иногда оказывается, что если поменять текст на странице или переместить кнопку заказа на два сантиметра выше, то пользователи охотнее совершают целевое действие. Поэтому на лендингах используют разные гипотезы и тестируют их на отдельных группах посетителей. Нет универсального рецепта, нужно пробовать и менять структуру в зависимости от результатов.
Как создать лендинг?
Хорошо, если в компании уже работают копирайтер, дизайнер и верстальщик, которые понимают задачи лендинга и могут разработать идеальную страницу. Если нет, самым эффективным решением будет заказать лендинг у фрилансеров. Выбрать исполнителя можно в том числе и на Kwork.
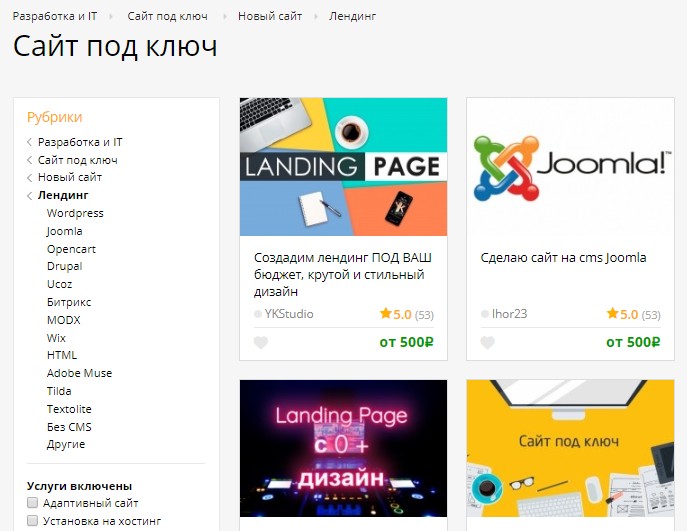
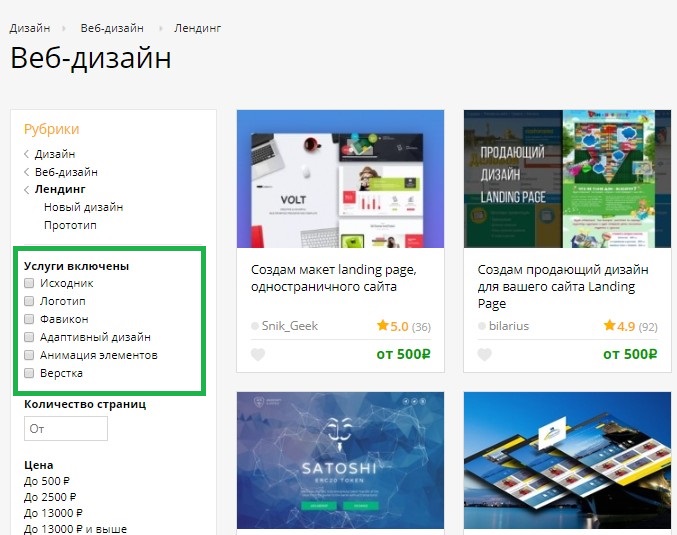
Выбирая исполнителя на Kwork, обратите внимание на основные параметры предложений фрилансеров: какая работа и в каком объеме входит в кворк, за какую цену и срок будет сделана. Предложения продавцов отсортированы по рейтингу, который основан на реальных отзывах, ответственности, качестве и других внутренних алгоритмов системы. Рейтинги, отзывы, портфолио значительно упрощают выбор исполнителя.
В фильтре можно отметить дополнительные услуги, например, размещение лендинга на хостинг, адаптивный дизайн, установка формы связи, чтобы заказать их у одного продавца.


Достаточно выбрать нужную услугу, оплатить, при необходимости скорректировать задачу прямо в заказе и получить качественный результат в срок.
To-do list для заказчика по созданию лендинга
Создание лендинга делится на следующие этапы:
- продумывание структуры лендинга — создание примерного плана, который станет основой ТЗ для дизайнера и копирайтера;
- Закажите сбор и анализ конкурентов. Сравните себя с конкурентами и международными лидерами в вашей нише. Выпишите ваши конкурентные преимущества, а также “фишки”, которые можно позаимствовать у конкурентов.
- Ответьте для себя на вопрос, что должен совершить пользователь после прочтения посещения лендинга? Это будет целью лендинга. Эту цель обязательно нужно обозначить перед исполнителями
- написание контента — текст, который будет «продавать» продукт. Основная рабочая схема написания текста “Боль клиента — Усиление боли — Идиллия — Решение — Предложение сделки”;
- дизайн — создание полного макета. Подробнее про дизайн мы написали чуть ниже;
- верстка — оформление сайта в соответствие с его функционалом и макетом дизайнера;
- программирование — реализация необходимого функционала сайта;
- настройка рекламы — запуск контекстной рекламы для генерации трафика на ваш лендинг.
Все эти услуги можно заказать на Kwork не только через магазин услуг, но и через Биржу. На бирже вы создаете заявку на услугу — описываете, что нужно сделать и какой у вас бюджет, и компетентные исполнители сами откликаются на вашу заявку. Вы выбираете наиболее подходящего для вас исполнителя и работаете с ним через безопасную сделку на Kwork.

При работе с дизайнером и верстальщиком нужно учесть следующие моменты:
- Макет и прототип страницы — согласуйте основные блоки, структуру и путь читателя от элемента к элементу.
- Логотип — если у компании еще нет логотипа, самое время добавить его на лендинге, чтобы сделать бренд узнаваемым.
- Шапка для сайта — с информацией о продукте, логотипом и навигацией.
- Иллюстрации — хороший дизайнер не будет наполнять страницу фотографиями с фотостока. Он отрисует иллюстрации самостоятельно или запросит у вас качественные изображения технологического процесса или продукта.
- Кнопки с призывом к действию — дизайнер поможет определиться, какие CTA-элементы нужны на странице и где их расставить.
- Форма обратной связи — это может быть номер телефона, кнопка «Перезвоните мне» или значок онлайн-чата в углу страницы.
- Иконки — помогают читателю разделить блоки и визуально выделить важное.
- Отзывы клиентов — важный элемент лендинга, который повышает доверие посетителя. Отзывы могут быть статическими или обновляться через 5—10 секунд.
- Фон для блоков и элементов сайта — люди боятся пустых мест и белых пятен, нужно продумать фон и заполнить пустоты иллюстрациями.
- Анимационные эффекты — ссылки должны менять цвет, если читатель на них нажал, а кнопка заказа двигается. Такие мелочи помогают читателю воспринимать информацию.
В задании для копирайтера нужны такие пункты:
- Цель текста: что должен сделать пользователь после прочтения.
- Кто читатель: чем точнее укажите целевую аудиторию, тем проще автору попасть в нужную тональность.
- План и смысловые блоки: структуру текста редактор может разработать самостоятельно, но чтобы она отвечала вашим ожиданиям, лучше обговорить план заранее.
- Основные тезисы: если есть моменты, которые нужно обязательно упомянуть в тексте, скажите об этом автору.
- Запретные элементы: слова и фразы, которых не должно быть в тексте.
- Если у вас подготовлены ключевые слова для SEO продвижения лендинга, передайте их копирайтеру, чтобы он включил их на страницу.
Бриф для программиста
По данным исследований, в 2018 году больше 60% посетителей заходят на сайт со смартфонов и планшетов, поэтому вам понадобится мобильная версия сайта.

Если вам нужна форма для сбора данных, узнайте, где они будут храниться и как вам получить туда доступ.
Узнайте, как сократить время загрузки сайта — страницы, которые открываются быстро, лучше индексируются поисковыми системами.
Вот так может выглядеть задание для программиста:
- Добавить страницу лендинга к существующему сайту, создать новый поддомен.
- Сделать мобильную версию или адаптивную страницу.
- Добавить форму для сбора данных — телефон, почту или ссылку на соцсети. Не делайте много полей, людям лень их заполнять.
- Сделать доступ к админке страницы для сотрудников и разграничить роли.
- Посмотреть, как сократить время загрузки страницы.
Итоги
Современные исследования показывают, что 75% пользователей судят о вашей организации по ее сайту, при этом первое впечатление в 94% производит дизайн. Что не менее важно, 88% пользователей не вернутся на сайт после первого негативного впечатления.
Создание лендинга — целая наука, но с этой задачей не сложно справиться, если у вас есть хорошие исполнители. А Kwork вам в этом поможет. Успехов!




Когда только появились эти лендинги, я их всем сердцем ненавидел ))
Они просто ломали мое устоявшееся мнение о сайтах, мой взгляд устарел, мне трудно было привыкнуть к новым реалиям. Сейчас даже обычные SEO статьи, стараюсь оформлять в виде лендингов. Они реально работают лучше, хотя если брать покупной трафик, то в моем случае простая страница с одной кнопкой, дает самую высокую конверсию. Как только не пробовал, эта страница самая эффективная )) : https://dds.kz/seo-koyan/
Отличный материал для заказчиков на бирже кворк.
Вынесла что-то новое и для себя (как для копирайтера, часто работающего над контентом лендов).
К слову, отличный инструмент проверки адаптивности лендингов есть у GetResponse можно проверить, как страница выглядит на более чем 20 разных девайсах.